Web & Mobile Apps für Pensionskassen
Design und Konzeption einer ganzheitlichen Lösung für die Digitalisierung von Pensionskassen. Arbeitgeber und Mitarbeitende können jederzeit auf PK Daten zugreifen und Geschäftsfälle abwickeln.

Einleitung
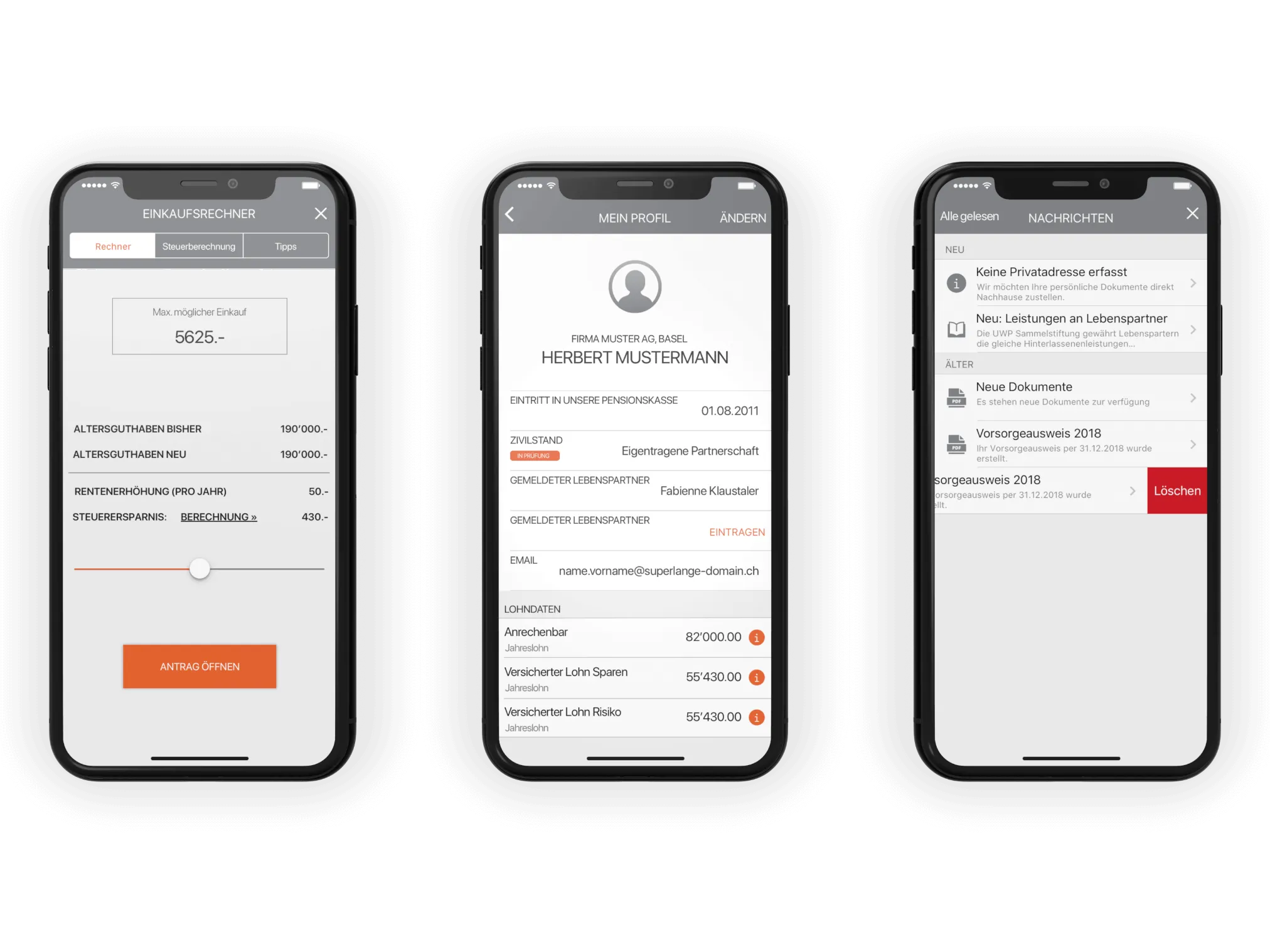
Design und Konzeption einer ganzheitlichen Lösung für die Digitalisierung von Pensionskassen. Die Lösung umfasst diverse Mobile Apps für iPhone, iPad und Android für Versicherte sowie ein Firmenportal als Web Lösung für Unternehmungen.
Verantwortungsbereiche
- UX & UI Design aller Apps (iOS, Android, Web)
- Durchführen von UCD Workshops mit Fachpersonen und Benutzer
- User Testing & User Interviews
- Erstellen von HTML und Style-Sheets als Basis für die Entwickler
Projekt Setup
- Projektleitung: Acrea AG
- Entwicklung: MP Technology, Zürich
- Auftraggeber: DigitalPK & diverse Pensionskassen
Download im App Store
Project Facts
Auftraggeber
DigitalPK - einem Konsortium von innovativen PensionskassenApplikationen
- iOS App
- Android App
- Firmenportal WebApp
- Versicherten Web App
Projektdauer
2017 - 2020
Partner
DigitalPK, Berag AG
ACREA AG - Projektleitung
MP Technology - Entwicklung
Vorgehensweise
Ein Knackpunkt bestand darin, die zahlreichen Anforderungen und Use Cases, die bei einer Pensionskasse auftreten, zu verstehen. Nur so konnte eine moderne und zeitgemässe User Experience entstehen, wie sie von Benutzern in einer modernen Mobile App erwartet wird. Als Designer musste ich mich daher intensiv mit dem Anforderungskatalog einer Pensionskasse auseinandersetzen. Dies geschah durch den regelmässigen Austausch in Form von Workshops mit Fachpersonen und Nutzern, die an der Front arbeiteten.
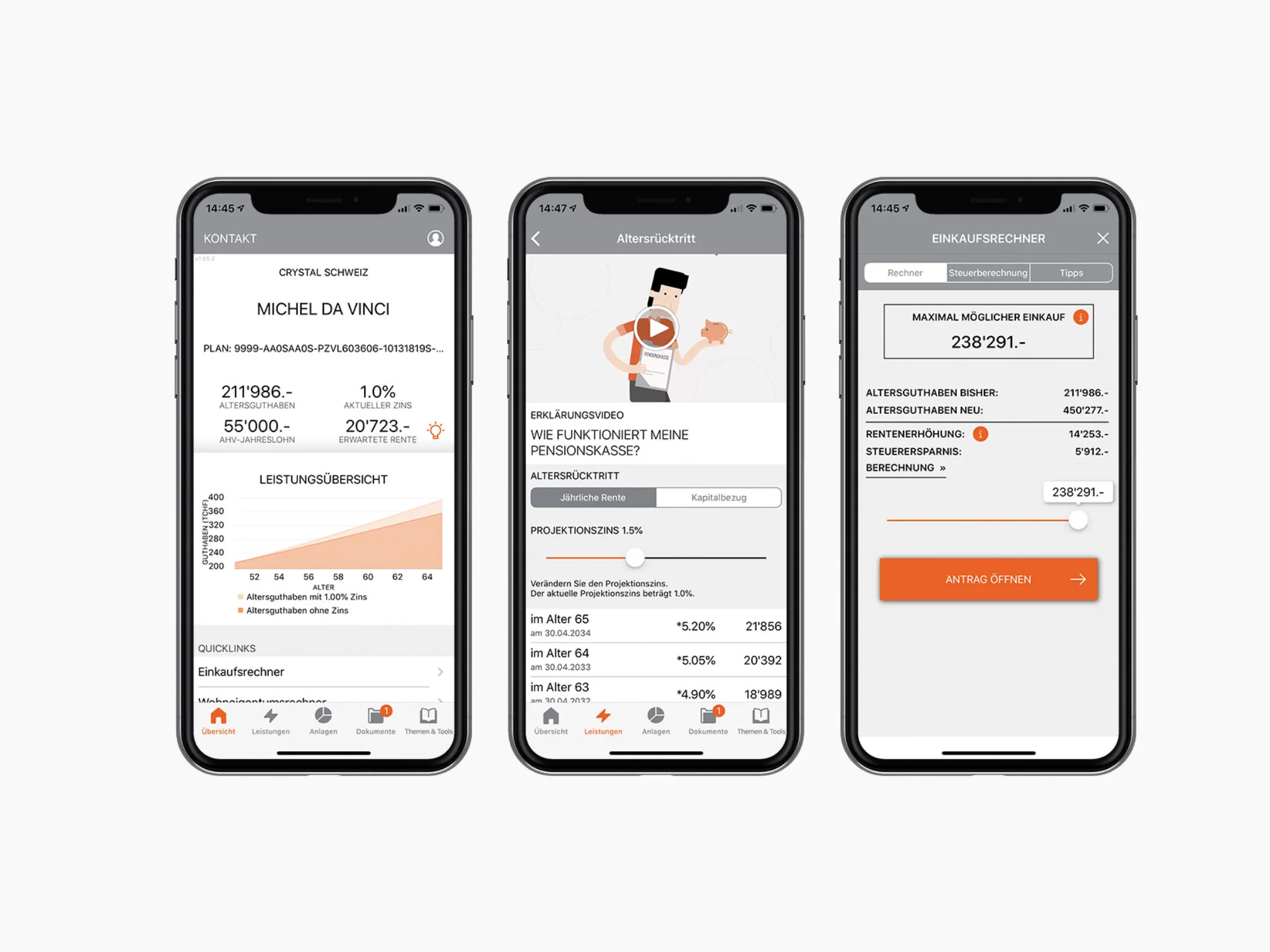
Das dadurch gewonnene Verständnis half dabei, erste Entwürfe der Mockups zu erstellen, die bereits reale Prozesse widerspiegelten. Diese ersten Mockups konnten so bereits in einer frühen Phase potenziellen Endbenutzern zum Testen vorgelegt werden.
Interaktive Mockups und Design-Sprints
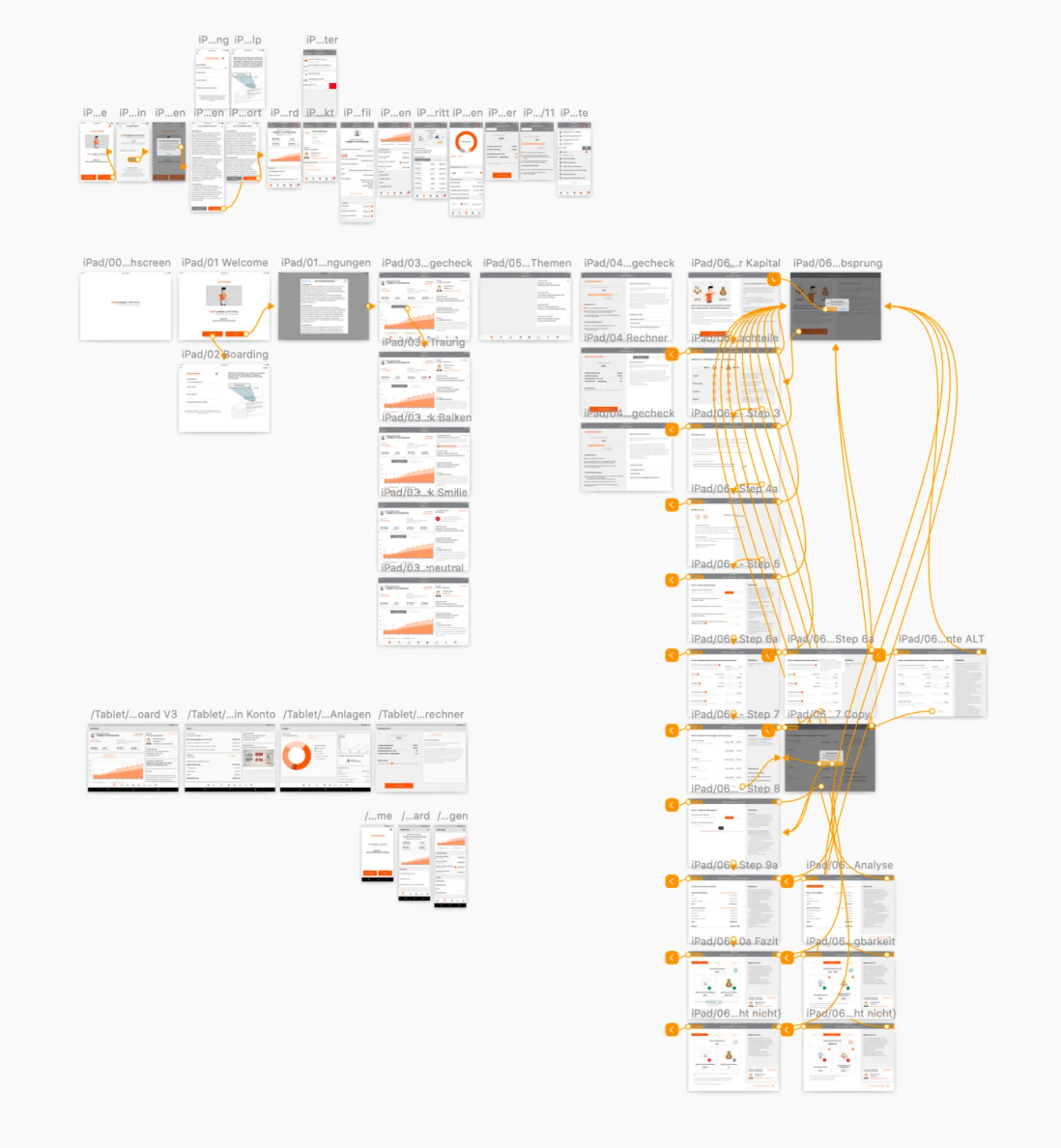
Während des Designprozesses wurden interaktive Mockups erstellt, die den Benutzern ermöglichten, durch Klicken zu navigieren. Auf diese Weise wurden kontinuierlich Endbenutzer und Fachpersonen in den Designprozess eingebunden, um sicherzustellen, dass alle Anforderungen bereits während des UI-Designs erfüllt wurden. Die Mockups dienten auch dazu, regelmässig mit dem Entwicklungsteam Rücksprache zu halten, um Design und Umsetzung abzugleichen und sicherzustellen, dass alle Projektbeteiligten stets auf dem neuesten Stand waren.
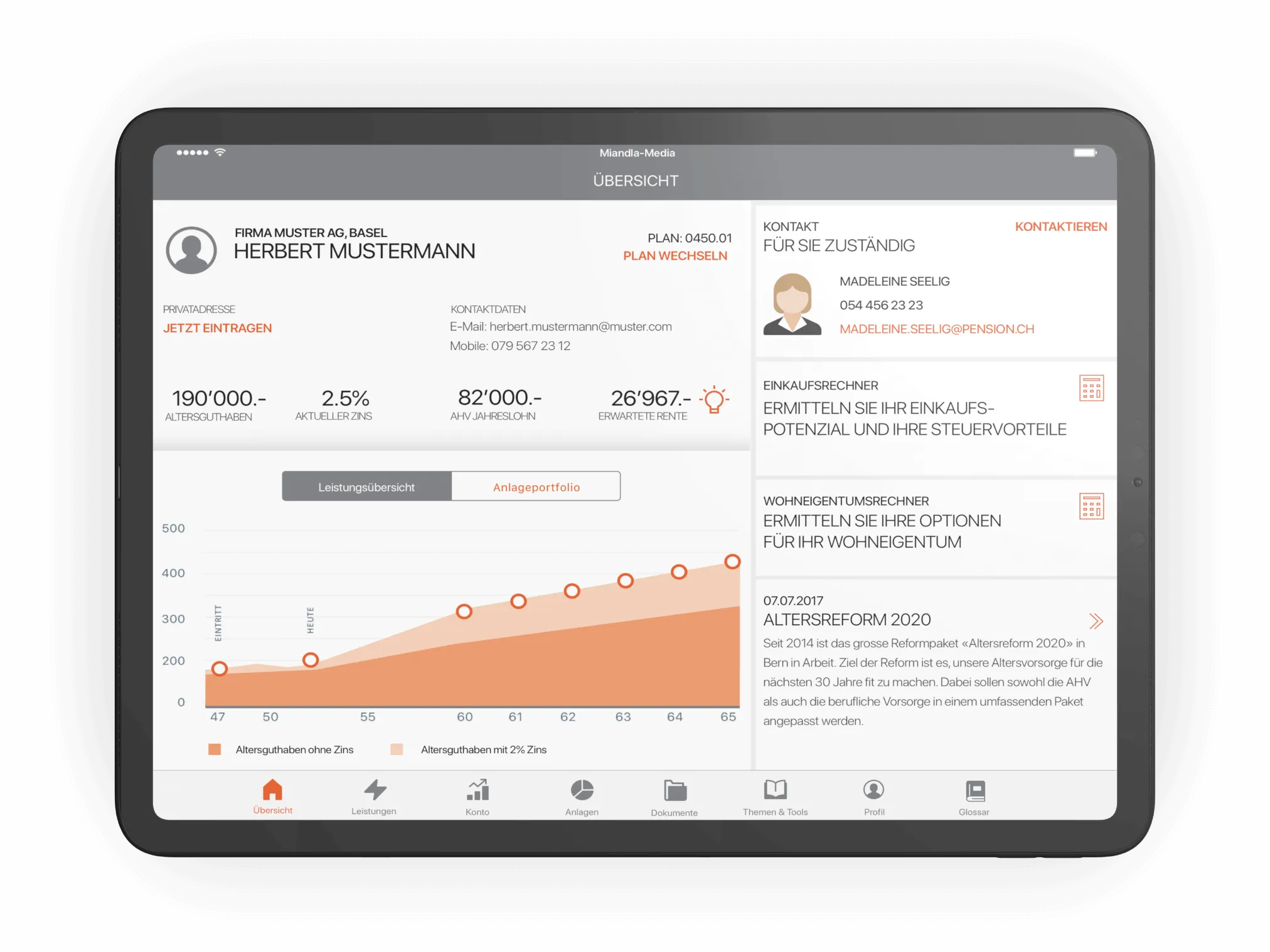
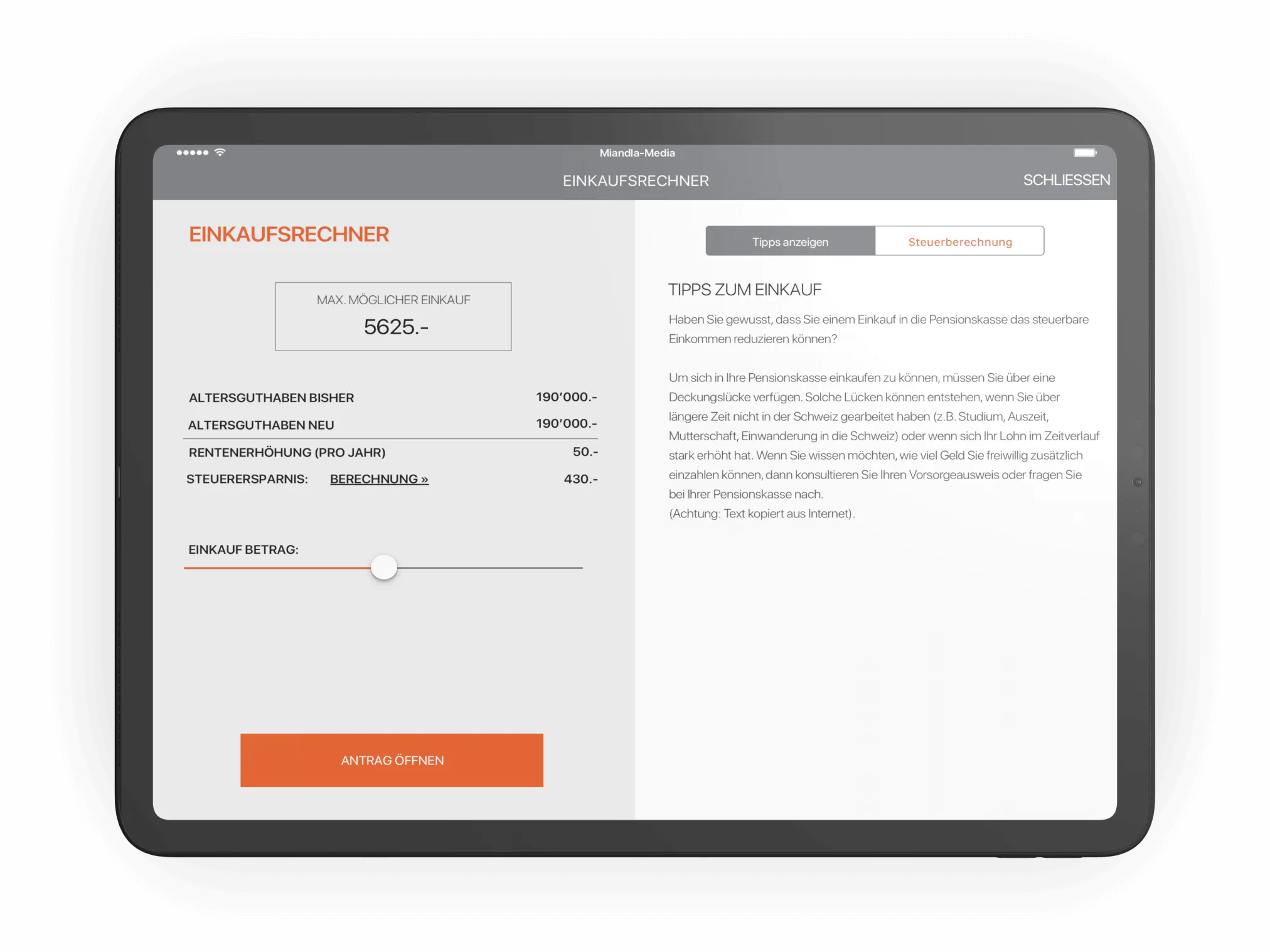
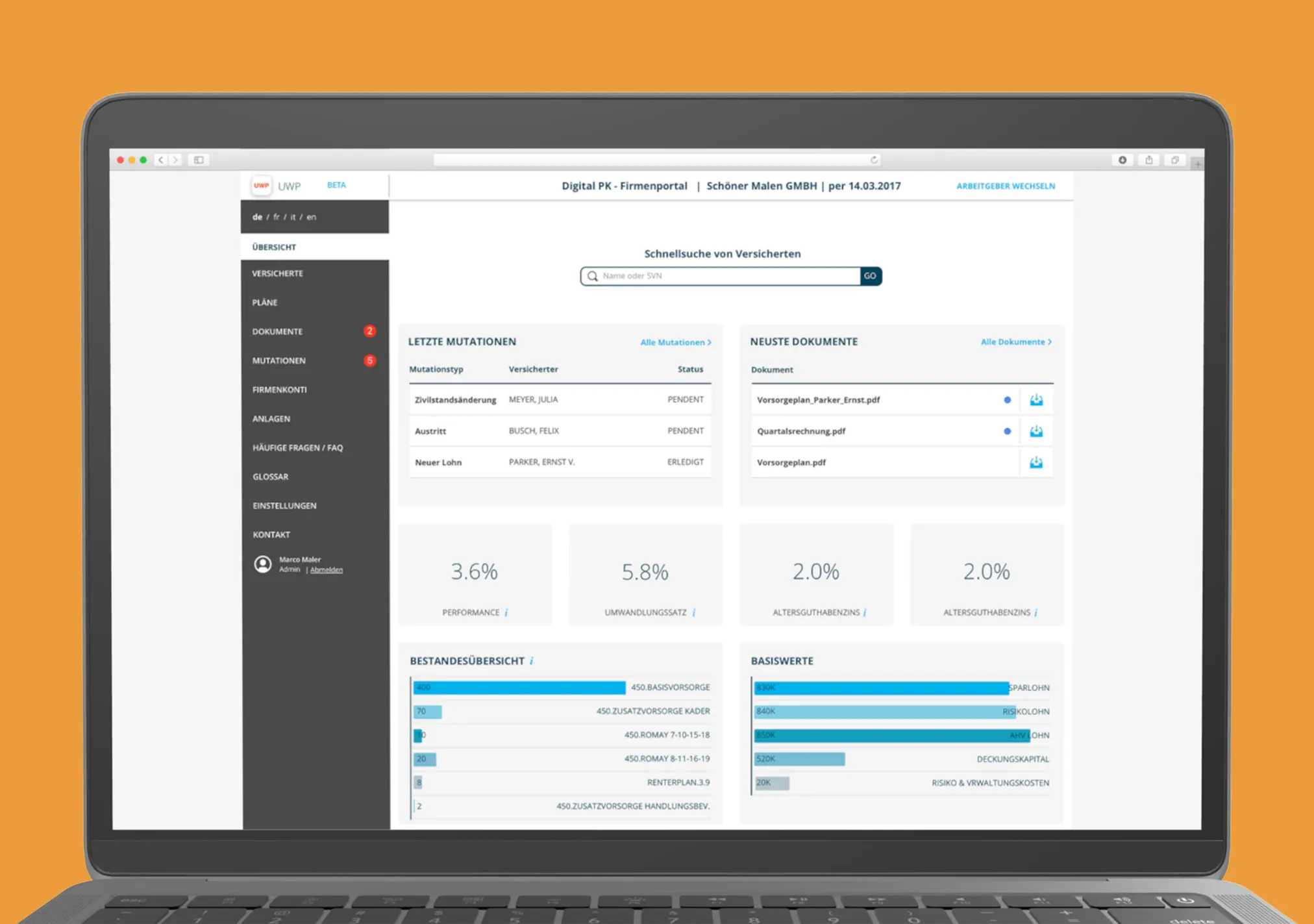
In Design-Sprints wurden einzelne Bildschirme detailliert erstellt und anschliessend kontinuierlich verbessert und verfeinert. Besondere Aufmerksamkeit galt der Web-App des Firmenportals, die mit verschiedenen Schnittstellen kommunizieren musste, um unterschiedliche Daten zu erhalten.
Ein modulares und flexibles Design, das auch die Mehrsprachigkeit berücksichtigte, war ein entscheidender Faktor, um effizient und kostengünstig die erste Version des Portals zu lancieren.






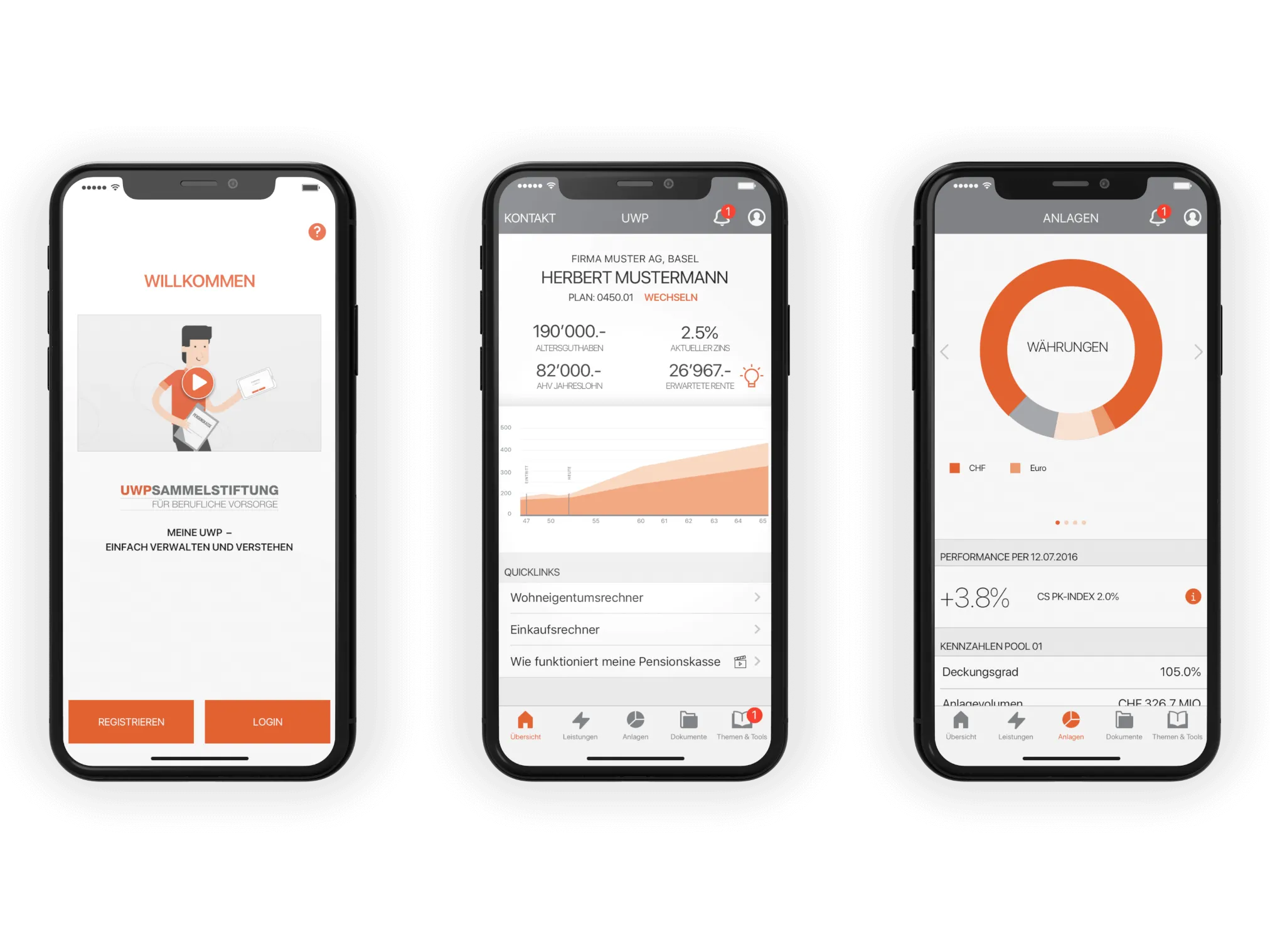
Über 80 Mockups für 5 Gerätetypen auf 3 Plattformen
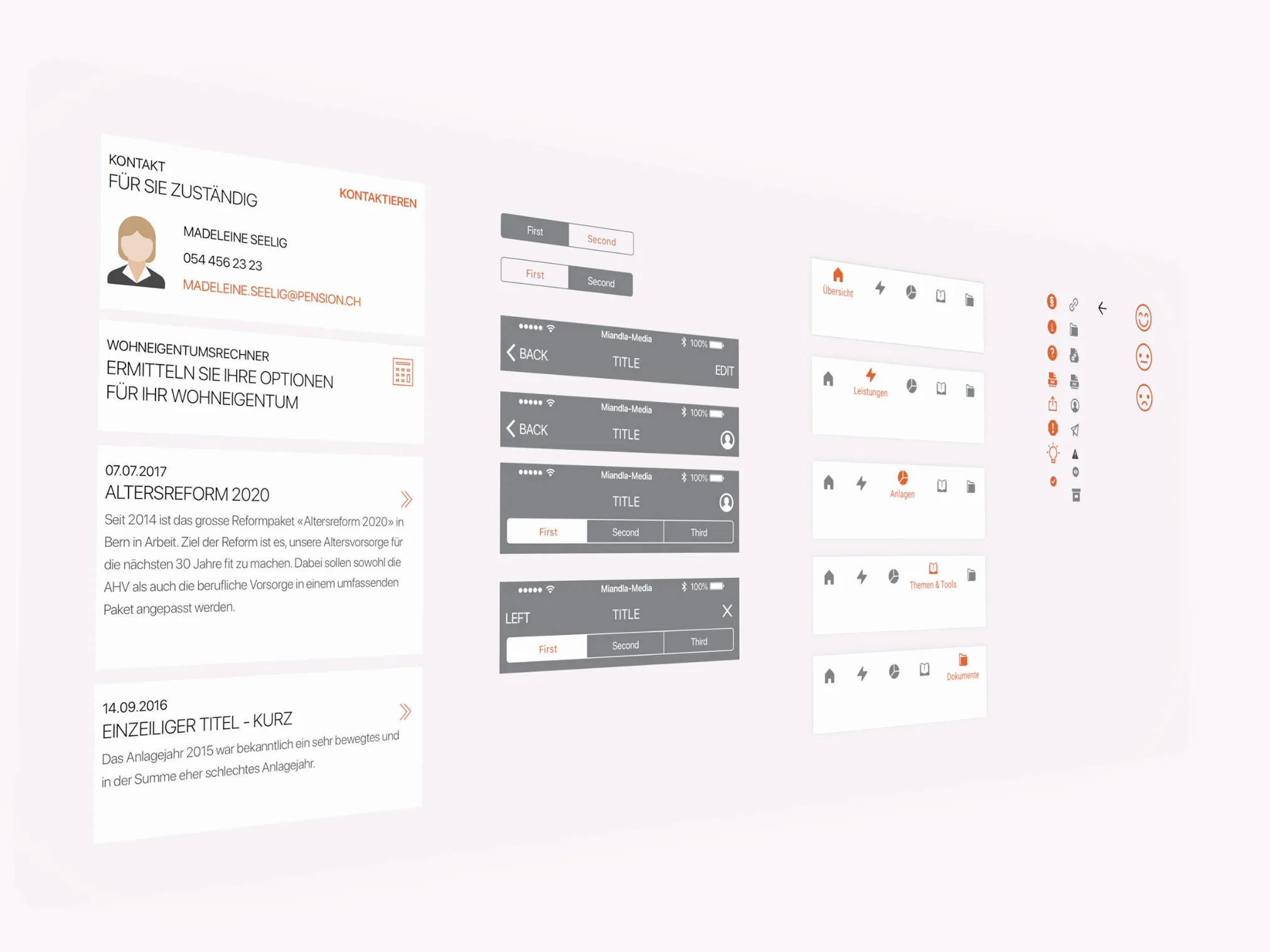
Alle Mockups wurden direkt in Sketch gestaltet und erstellt. Um sicherzustellen, dass das Design über alle Plattformen hinweg einheitlich ist, wurden Design-Elemente (Symbole) verwendet, die plattformübergreifend immer wieder eingesetzt werden konnten. Diese Symbole erleichterten den Entwicklern die Erstellung von einheitlichen Design-Typen und deren Variationen.


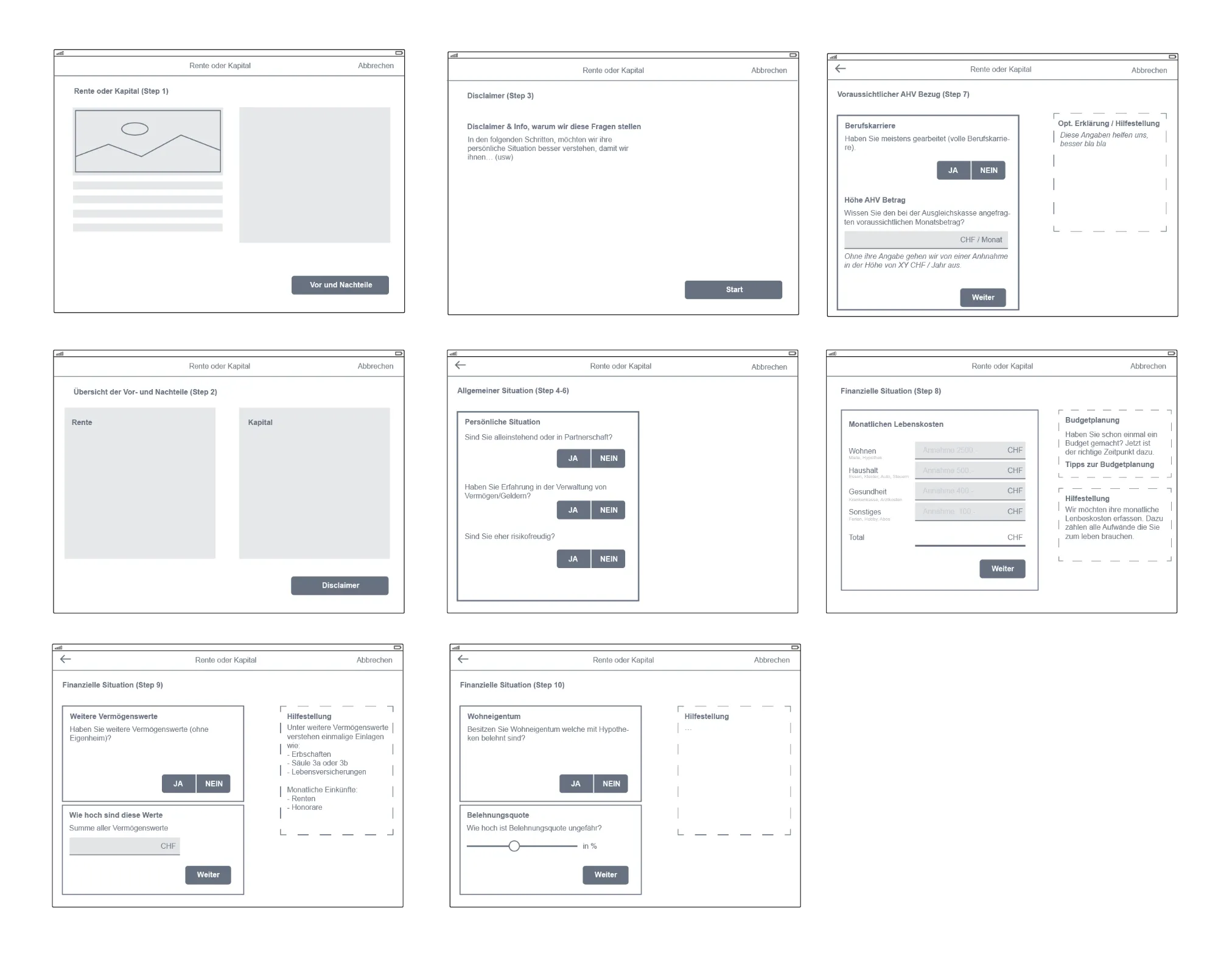
Wireframes für komplexe User-Flows
Vor dem Designprozess wurden für komplexe Anforderungen wie z.B. die Implementierung eines Wizards einfache Wireframes erstellt. Diese wurden in Workshops und Reviews mit Fachpersonen besprochen, um die einzelnen Schritte des Wizards klar zu definieren. Erst danach wurden detaillierte Mockups erstellt, um das endgültige Design zu visualisieren. Diese Vorgehensweise ermöglichte eine frühzeitige Identifizierung potenzieller Probleme und die Sicherstellung, dass das Endprodukt den Anforderungen aller Stakeholder entspricht.

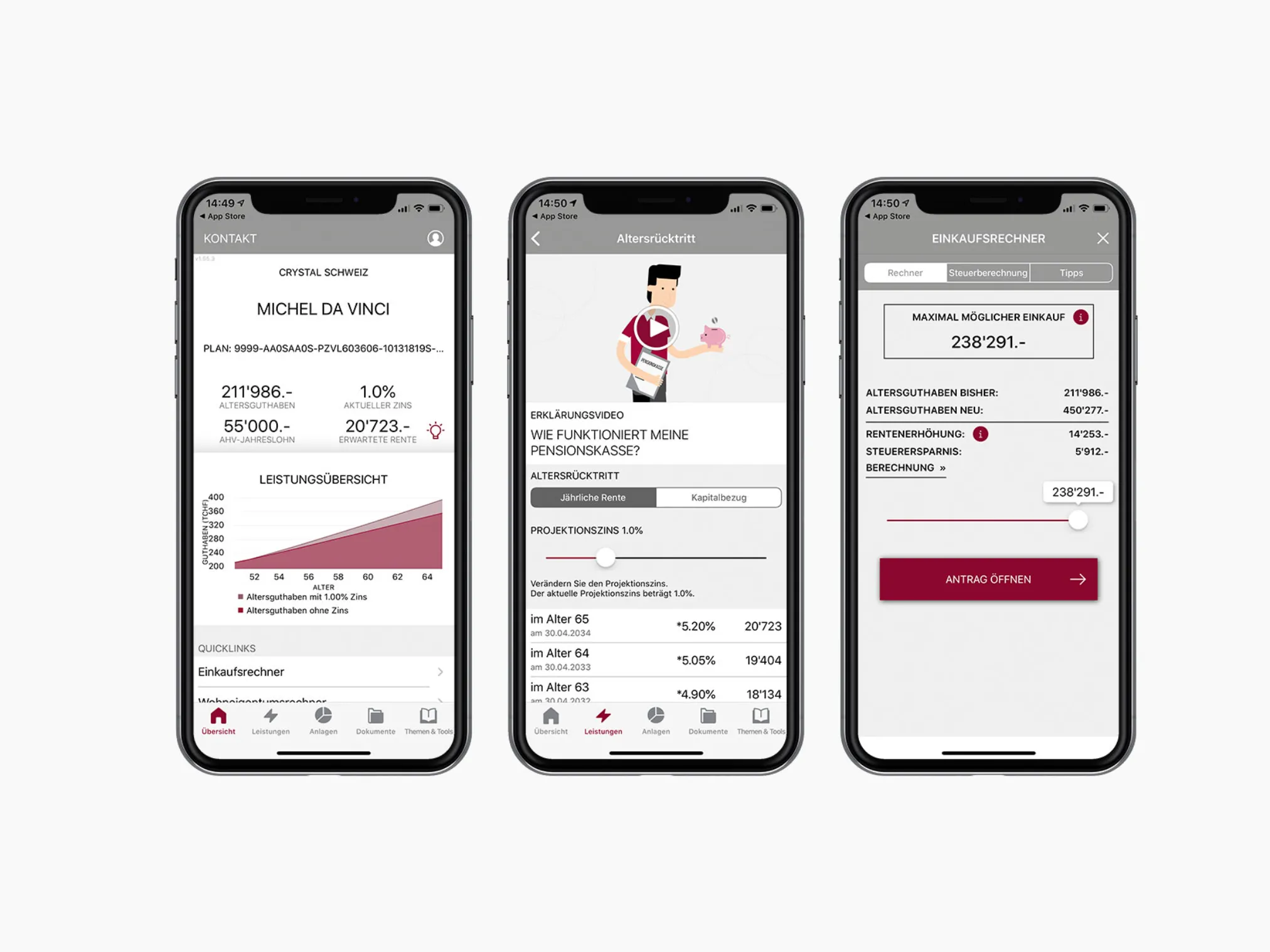
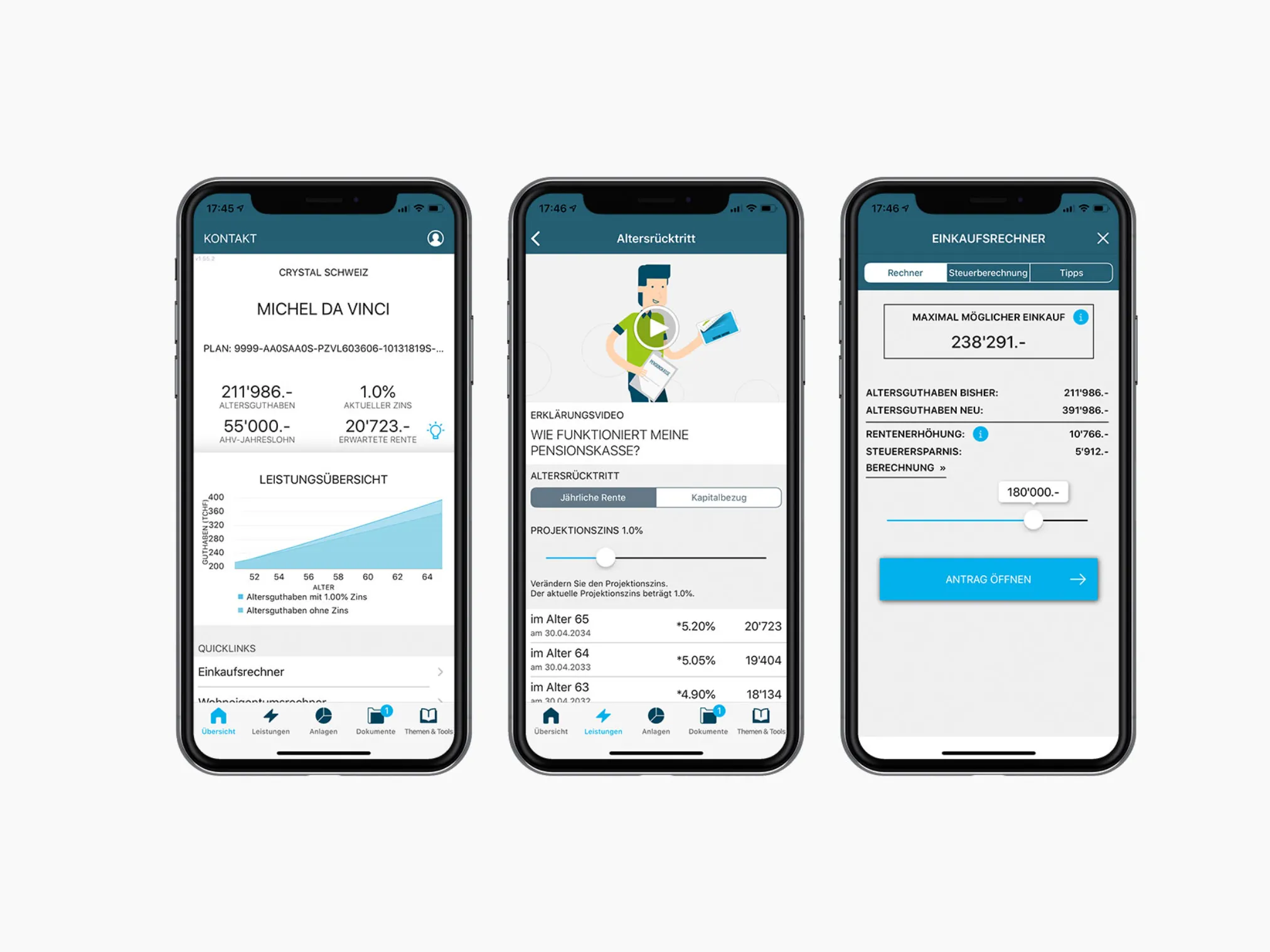
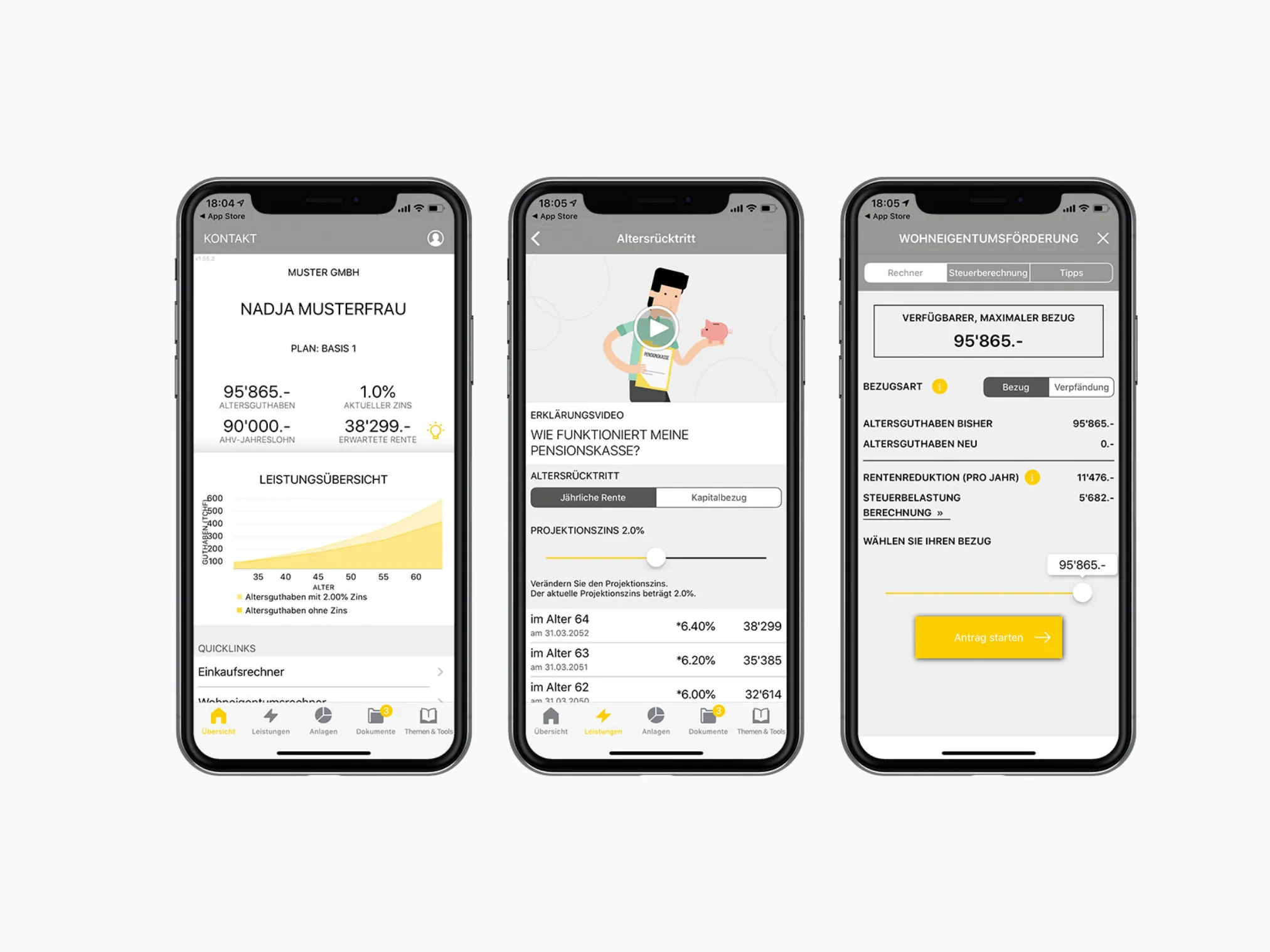
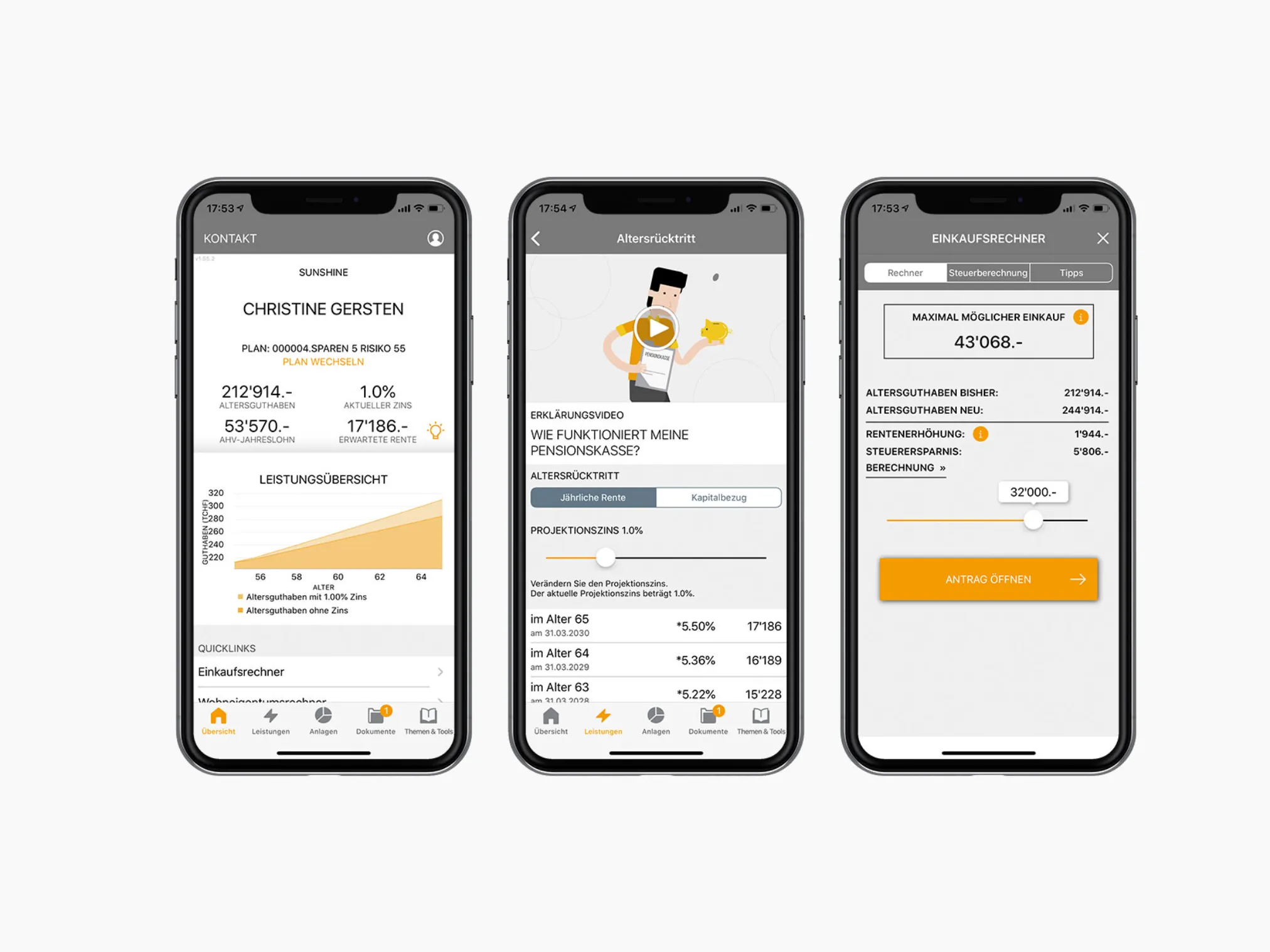
Eine App, verschiedene Designs
Die Mandantenfähigkeit der Apps wurde bereits im Design-Konzept berücksichtigt. Das UX Design enthält GUI-Elemente, die individuell pro Mandant eingefärbt werden können. Die Mockups wurden so aufgebaut, dass dies bereits in der Mockup-Phase simuliert werden konnte. Diese Vorgehensweise ermöglicht eine nahtlose Integration und Personalisierung für verschiedene Benutzergruppen. Durch die Anpassungsfähigkeit der UX Design GUI-Elemente können Mandanten ihre Farbschemata individuell wählen, was zu einer ansprechenden und benutzerfreundlichen Erfahrung führt. Die Simulation dieser Funktionalität bereits in der Mockup-Phase zeigt ein starkes Engagement für eine effektive Umsetzung und eine hohe Qualität in der Endanwendung.